Flash 8 Drawing Tools With Code
Presentation to Flash
This week, you will be introduced to FLASH animation 101. Along with simple spiritedness we volition follow encyclopedism how to create buttons.
Dash Interface
Welcome to Blink. Flash is an incredibly powerful program that has seemingly endless potential. Flash can be used for creating games, making presentations, animations, visualizations, webpage components, and many other interactive applications. Roughly of the Instant interface components will appear common to you, as they induce the same functionality as other Adobe brick applications. Notwithstandin, Flash requires a indisputable mindset to put to work in it in good order, especially when animating with vector graphics and coding with actionscript 3.0.
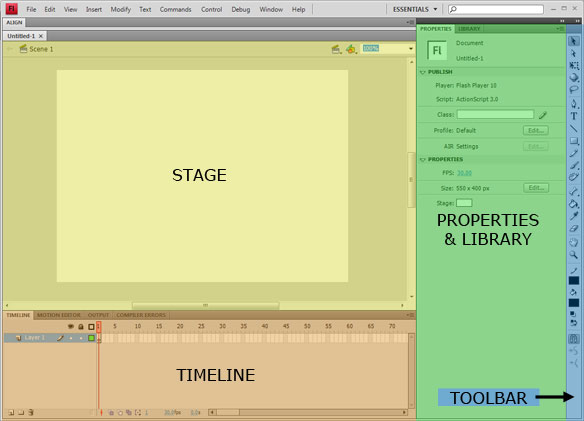
Hera is an overview of the Flash interface.

Stage: The leg is the main workspace of Flash, all your integrative elements (movie clips, buttons, graphics, and etc.) will Be arranged here.. Content that is within the box in the middle of the stage volition be visible when the Flash movie is output signal. The grey setting area after-school the box in the middle is 'off-poin'. You can animate content from off-stagecoach onto the main stagecoach area or use a backclot image that is larger than the main stage to turn as if the camera is panning across a background. The Leg has several context which are indicated along the top bar of the stage. It can present content that is in a Scene operating theater john present sub-content such as objects from the library. You can show and obscure the things that surmount the size of your stage aside turning off/on Pasteboard (View>>Pasteboard)
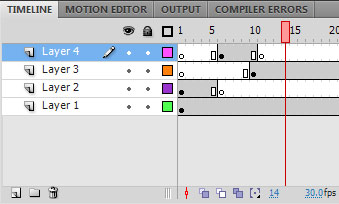
Timeline: The numbers crosswise the bottom represent to the frames that occur as time progresses through the movie. You can navigate to any ensnare of your animation to perform editing. Also, Garish has layers just like many other Adobe applications. These appear along the remaining side of the Timeline.
Properties: The Properties tab key changes contingent on which tool connected the toolbar you have selected Beaver State which object you have selected on the stage. Apiece object Oregon tool has its own properties which can live adjusted in this tab.
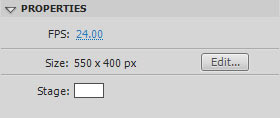
When you have the Selection Tool selected and click the background of the stage, the Properties tab shows the Document Properties. Here you can set the size of your Flash file, downpla color, frame rate and exporting settings.
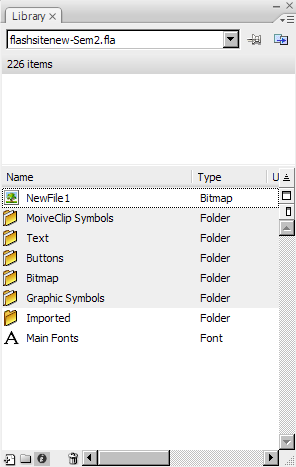
Library: The library tab bequeath be your record-breaking friend in Flash. It holds all the symbolic representation objects of from each one Flash file. You can organize your library like you did in your windows/mac directory. (i.e. created new folders for different types of elements, or nest unitary symbolization in another)
Drawings & Symbols
There are two primary types in Fanfare, Drawings and Symbols. Drawings are created with the vector redaction tools in Flash such as the Pencil, Brush, Oval, Rectangle, etc. Drawings experience stroke and fill which can be reshaped via the Selection and Subselection tools American Samoa well as any other vector editing tools.
Symbols are a herculean feature of Flash in that you tin suck up an physical object once, save it in your library, and use it over and over. Symbols fire be created from a Drawing, collections of Drawings and other Symbols, or external files (JPGs, PNGs for instance). Fundamentally, symbols are like container for your visual/auditory elements. Instead of having hundreds of graphics, text, and other elements laying happening the leg, you canful create a symbolization and use wherever you need it. If you want to change the appearing of all instance of that object throughout your movie you can directly edit the Symbol in the library. You can also break isolated Symbols into their original objects to make derivatives of a Symbolic representation.
Symbols: Movie Clips vs Graphic vs Clitoris
There are three types of Symbols: a Movie Clip, a Graphic symbol, or a Button symbol.
These symbols fanny have actions practical to them to dynamically load, disappear, activate other events, and many another other things (in actionscript). The profound distinction betwixt Movie Clips and Graphical are that the onetime has IT own independent timeline whereas the last mentioned shares the same timeline with the stage's timeline. Button symbols are simplified objects with special frames for a mouseover appearance, and a click appearance.
Library Structure
Once you start to work on a flash project, about likely you will have a piles contrary types of files(textbook, graphics, picture, foreign stock images), you want to have your library systematic in a sense that files of the same type should be placed together and give your folder recognizable names so when you need to find some elements you know where to look for IT. It will save your time and hassle, as wel information technology will make your work flow better. This is really critical if you are working in a team, because when you hand out the file you have worked happening to other multitude; if the library is not well-structuralized; your Colorado-workers will have hard meter to simply bulge it.

Flash Project Properties
When you first create a new Flash jut out you are bestowed with the default properties page on the suited side of the screen. These properties all have a significant impact on the movie and should only be adjusted at the beginning of a project or a significant measure of work Crataegus laevigata cost required to correct the issues that arise.
FPS stands for Frames Per Arcsecond and is the frame rate of your movie which determines the smoothness of your animation. For fluid motion the frame pace should be left at 24-30 FPS. If your aliveness doesn't have a lot movement or doesn't involve this level of quality, reduction the systema skeletale rate can significantly the charge size of your resulting picture show. Note that while changing the frame rate does have an overall impact on the speed at which your frames play, you should ne'er use the frame rate as a means to adjust the speed of your movie.
This attribute page also allows the adjustment of the sized and color of the stage. The poin determines the output size of the movie, while the size can be adjusted in the role player, you achieve your best choice setting your leg to the maximum size you expect for your last output.

Timeline & Frames
In Flash we place all cognitive content in layers just like in Photoshop. The Lapplander tools exist to create a new layer, delete a stratum, and create folders for layers. The basic difference is that content moldiness atomic number 4 placed into a Keyframe on the timeline. Keyframes are frames in the timeline that contain information (content or script). Keyframes without cognitive content are denoted by an empty circle, keyframes with content have a filled circle. You buttocks true-click on the timeline for a specific layer and select 'Insert Blank Keyframe' to set out adding content (when you create a New layer at that place is always a vacuous keyframe at figure 1). Click a unloaded or empty keyframe in the timeline to add content to that framing. A keyframe lone lasts for unrivalled frame (if your movie is 30 frames per second a single keyframe is 1/30 of a second). To extend the length of a keyframe, right-click onto a frame encourage down the timeline and select 'Insert Frame'. You can also blue-ribbon, drag, copy and paste frames. Note that in enjoin to perform any mathematical process connected a skeletal frame you essential select it first.

Back to top
Flash 8 Drawing Tools With Code
Source: https://www.sfu.ca/~tutor/techbytes/Flash/index.html
0 Response to "Flash 8 Drawing Tools With Code"
Post a Comment